Building a multi-city weather forecast app with React
Over the course of a couple of weeks I put together a web app using react to do something I've wanted for a while: get a weather forecast for an arbitrary number of places in one page.
Here's what it looks like in action: 
Check it out for yourself or browse the source on github.
Here's an list of the tools involved:
- create-react-app which means webpack, babel, etc. were all set up
- Mapzen Search API for auto-complete
- National Weather Service(NWS) API for weather forecasts
- Mapbox GL JS via react-map-gl
- a single icon from font-awesome via react-icons
- react-autocomplete for place search (although react-autosuggest looks nice too)
- react-datepicker for specifying dates
There's no redux or state management library since there wasn't an overwhelming amount of state to manage.
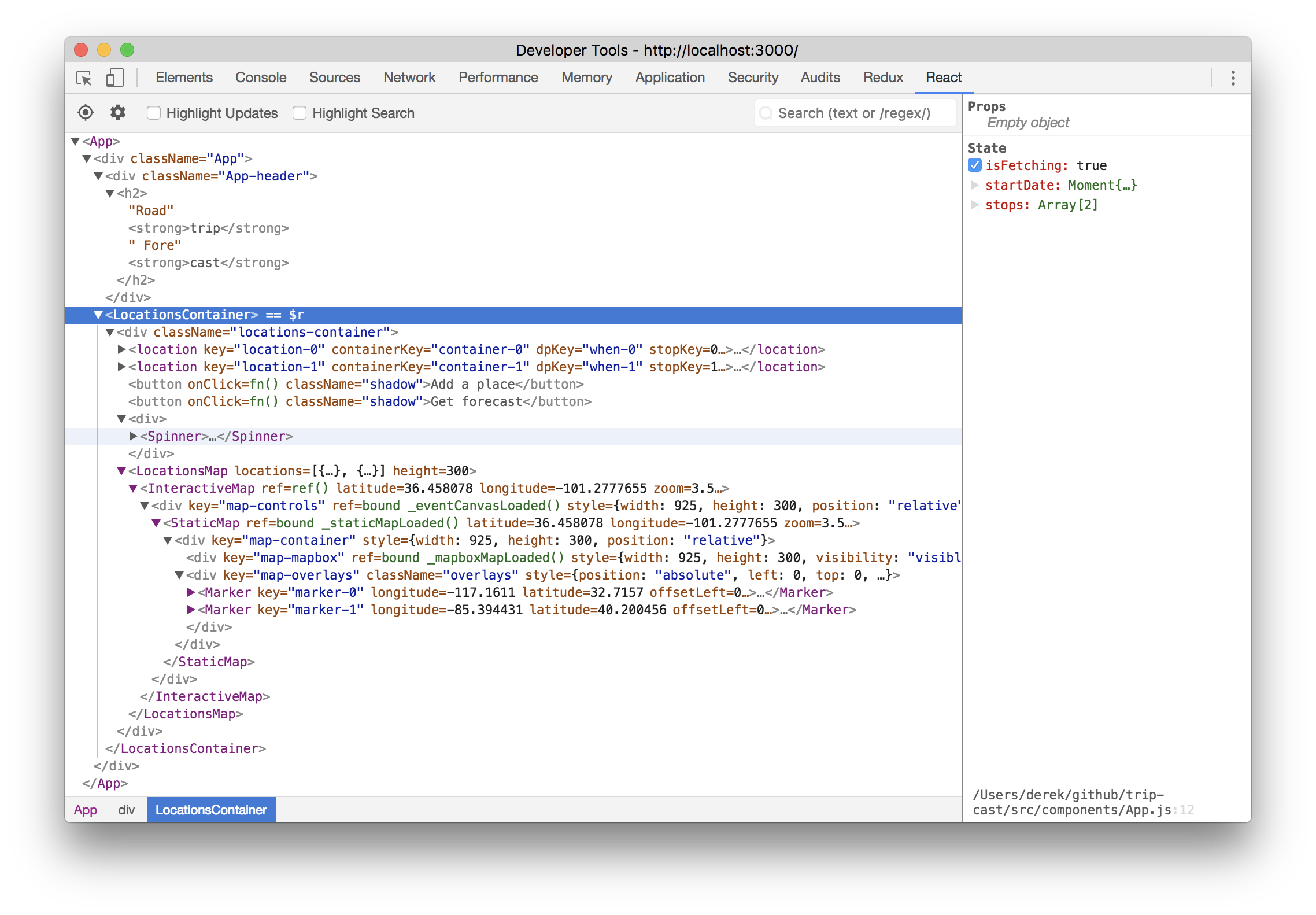
The top-level component is called App, as is the default when you start with create-react-app. Inside of App, I set up a component named LocationsContainer that holds all the interactive parts of the page. Each location is its own component and uses those AutoComplete and DatePicker components mentioned in the list above. The map its own component and uses MapGL from react-map-gl. There's a loading icon as another component which is shown while API calls are made. A screen shot from react dev tools shows how the components are nested:

I had a couple of moments while making this thing that reminded me why I mess around with this stuff in my free time. The first was using the National Weather Service's new weather API to get weather forecasts. Plug in coordinates, GET a URL, and JSON comes back with all the weather info you want. Simple and easy to use. Fast too.
The next moment of glee came when adding a map to show locations of interest. I think I've used close to a dozen different javascript-based web mapping APIs and I've never had an easier time than when I dropped the map into this app. I copied some code from an example, added the locations as a prop, and everything rendered on the map. First try. It felt magical.
Finally, I was looking around for a way to slim down the size of the bundle being created by webpack and stumbled across webpack-bundle-analyzer. It was easy enough to hook up and, wouldn't you know it, my bundle was including all of font awesome even though I was using only a single icon. The fix was easy and saved a couple hundred KB. I don't think I would have discovered this without the treemap visualization provided by webpack-bundle-analyzer.